Making a matching game with PowerPoint
[UPDATE: I uploaded a short editable tutorial in pptx format]
Once again, it's PowerPoint Game Jam season. I was actually not sure if I should join this time because I had other urgent responsibilities (schoolwork, thesis etc.). But then I had a brilliant idea I wanted to test out that could fit the jam's theme.
THE IDEA
I wanted to continue making PowerPoint games without using VBA. I just love the challenge of finding creative solutions to the technical limitations of PowerPoint as a game engine. Specifically, simulating logical operations (as demonstrated in this video) piqued my interest. The morning after the jam began (while eating breakfast), I randomly came up with an idea to showcase this: a matching game with the theme of breeding endangered animals.

Examples of memory matching games made with PowerPoint
Memory matching games made with PowerPoint aren't actually new. That's what I learned after a quick Youtube search right after I finished the first prototype of my game. But after watching these examples, I saw the difference in my version: all of them (except one which used VBA) had to rely on the player to resolve the results of a turn. In other words, when the player makes an incorrect match, they have to flip over the wrong cards manually. I understand that this is how the original card game works and it's not a big deal in a classroom setting where this type of game would most likely be used. But in similar single-player video games, the computer automatically does this, which my version mimics through triggers and animations. So how does it actually work?
HOW IT WORKS

A demonstration of how the game works
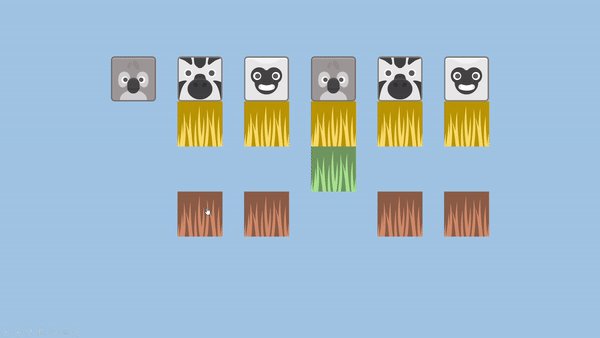
The game consists of a number of blocks each representing an animal. Each block contains five objects: 2 copies of the animal picture (one matched and one unmatched), and three copies of its cover (grass). At the start of the game only the unmatched picture and the original cover is present. A block is selected by clicking on the cover which triggers the following animations simultaneously:
- make the cover disappear
- make another copy of the cover appear on other blocks
As you can see there are two more copies of the cover: one red and one green (colored only for demonstration purposes). These correspond to either correct or wrong options. This means that on the block that matches our selected block, the green cover appears while on others, the red cover appears. The game resolves the result of the player's second selection based on which type of cover is clicked.
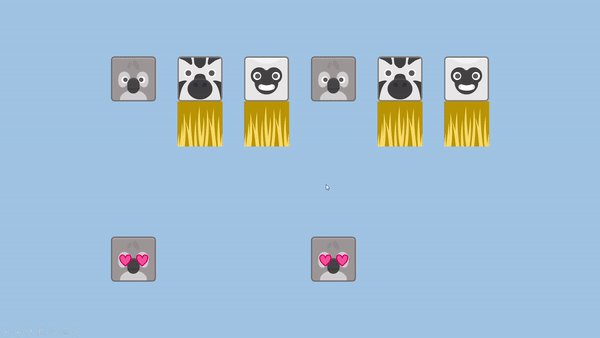
If the green cover is clicked, the following animations are triggered in sequence:
- make both the original and green covers disappear
- make the matched picture of the animal appear on both blocks
Since the matched picture is in the front of the block, the block becomes non-interactive for the rest of the game (as intended). Selecting the red cover is more complicated. It triggers the following animations in sequence:
- make both the original and red covers disappear
- make all original covers appear
- make all red and green covers disappear
I couldn't find an easy way to make the original cover re-appear only in the two selected blocks. The hard way to do it is to have each block spawn a specific red cover for each wrong block (making a total of 28 red covers per block) but that would be extremely inefficient. So I decided that all original covers should re-appear. Since each unselected block still has a red/green cover in front of the original, the player will only see the appearance animation in the two selected blocks. Finally, all red and green covers disappear, returning the slide to the state before the two blocks were opened.
I wanted the blocks to be non-interactive at specific times like when the cover is opening/closing or when the time limit is over. So I added a semi-transparent rectangle over all blocks which appear at the start of triggered animations and disappear after.
How does the game know when the game is over? I had the game results ("You Win"/"You Lose") hidden behind a stack of covers. To be specific there's a number of covers equal to the number of animal pairs, the same number of "You Lose" behind it and finally, one copy of "You Win" at the back. Every time the player makes a correct match, one cover from the stack is removed along with one copy of "You Lose". So if all pairs are correctly matched, the whole stack of covers and all copies of "You Lose" are gone revealing the result: "You Win". But if not all pairs are matched before the end of the time limit, only the stack of covers disappears, revealing the result: "You Lose".
MULTIPLE LEVELS

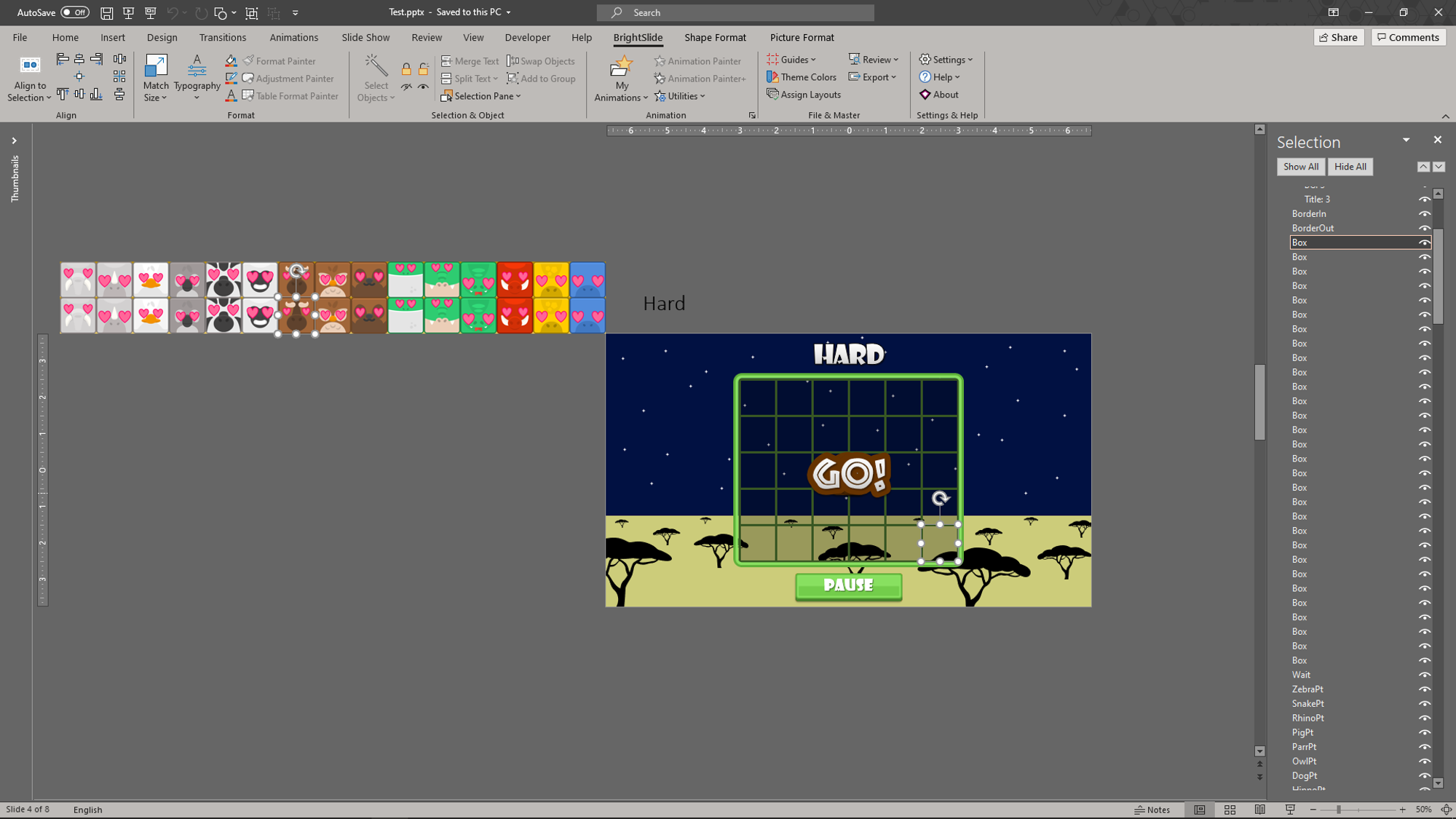
The template for a hard level
Early on, I wanted to make 15 levels: one for each animal that appears in the puzzle. The process of creating multiple levels is actually simple but it was quite a tedious task. First, I had to randomize the order of the animals using a randomizer app on my phone. I actually noticed a common pattern that emerges in most of the levels (like hippos being likely to be adjacent to each other in easy levels) but the whole sequence was random enough. Once I have a random sequence, all I had to do was arrange each block into the grid. I prepared the grid beforehand using squares of the same size as the blocks. Then, I simply place a whole block into the corresponding square's position using PowerPoint's align feature. I had to do this for every block per level per difficulty. It was a long and repetitive task but it was made a little easier with the BrightSlide add-in.

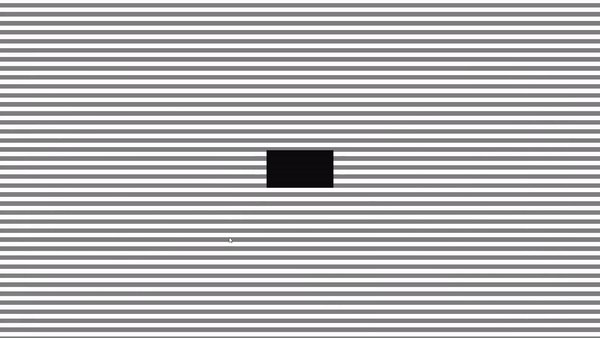
How the random level selector works (colored only for demonstration purposes)
Now the next problem is randomizing level selection. My first idea was to have 15 transparent link objects moving across the "Play" button. But I wanted to add more randomness so I made the level selection into a separate slide. I made the link objects span the whole slide, moving vertically across the screen. Then, I added a transparent rectangle that covers the links on the whole screen but is slowly shrinking to reveal the links. Finally I added a repeating animation of the animals to distract the player for a bit. This way there are a lot of factors contributing to when and where the player moves the cursor to trigger a mouse over hyperlink.
POLISHING

An early prototype of the game with the sun timer but without the buttons
One of the first problems I had with designing the look of the game was filling the space around the puzzle area. I thought about adding menu buttons on one side and a visual timer on the other but it didn't look good. Then I thought about integrating the timer into the background in the form of the moving sun. This solved two of my problems at the same time: filling the background space and making a timer that looks good. I experimented a bit with the colors using real photos for reference before settling on the current design. This is probably one of my favorite parts of the game (after actually making the matchmaking mechanic work). Then I turned the game results into buttons leading to a full result slide and the covers into a pause button that leads to a pause slide with menu buttons.
FINAL WORDS
I hope I was able to explain the design clearly enough so you can make your own version of the game. If not, you can take a look at the PPTX file and see it for yourself (open as "Read only").
Files
Get Savanna Matchmaker
Savanna Matchmaker
An educational puzzle game made in PowerPoint
| Status | Released |
| Author | NemoPearwall |
| Genre | Puzzle, Educational |
| Tags | 2D, Animals, powerpoint |
| Languages | English |
More posts
- [UPDATE] Post-jam updateApr 05, 2020
- [UPDATE] Randomly-generated levelsMar 30, 2020

Comments
Log in with itch.io to leave a comment.
Hi, I love your Savanna Matchmaker game. I am trying to create a simple version following your description above but I can't make the matched blocks to be non-reactive to the animations set. Can you help me with it?
Hey! Thanks for checking out my game!
Make sure that the matched picture of the block is in front of the interactive ones (simply select the matched pictures and select "Bring to Front" in the Picture Format tab). Also make sure that the matched picture does not trigger any animations (you can check the Animation pane).
I should probably upload an editable version with only 3 pairs for reference. I'll try to make one soon.
Would really appreciate if you able to upload an editable version. My problem is that when the blocks matched, those blocks are not clickable but if I click on another block it will trigger the cover of the matched blocks to reappear. Maybe I did something wrong somewhere on the animation. I am very new to PowerPoint game.
I've uploaded an editable version. I hope it helps.
Thank you so much, it helps a lot. But I still have a question. How do you make the covers appear when clicked slideshow? Since the matched blocks are in the front.
The matched blocks don't appear at the beginning because their entrance animations occur later. But if you want to make sure that they don't appear at the start, add an exit animation to each matched block at the beginning of the slide.